GXT provides us with many powerful UI tools. One of this is the Grid. You can select which column you want to see or which you want to discard from the Grid at run time. Can sort the Grid by any column in both ascending and descending order. More over with the GridCellRenderer you can customized the look and feel of a cell. This tutorial describes every steps of creating a simple Grid using GXT in detail.
First
create a new project named
GxtGridExample and
add GXT library in the project. To show a list of data in the Grid you have to prepare the data first. In this tutorial i am going to show you a list of employee. So i need a
Employee class which extends the BaseModel class of the GXT. Here is the code for the Employee class.
package com.ratul.GxtGridExample.client.model;
import java.util.Date;
import com.extjs.gxt.ui.client.data.BaseModel;
public class Employee extends BaseModel {
private static final long serialVersionUID = 1L;
public Employee() {
}
public Employee(String name, String department, String designation,double salary, Date joiningdate) {
set("name", name);
set("department", department);
set("designation", designation);
set("salary", salary);
set("joiningdate", joiningdate);
}
public Date getJoiningdate() {
return (Date) get("joiningdate");
}
public String getName() {
return (String) get("name");
}
public String getDepartment() {
return (String) get("department");
}
public String getDesignation() {
return (String) get("designation");
}
public double getSalary() {
Double salary = (Double) get("salary");
return salary.doubleValue();
}
public String toString() {
return getName();
}
}
Employee has 5 properties and to set the value of a property the set method is used. First parameter of the method is the property name and second is the value of that property. The class has also the getter method for each property.
Now populate a list of Employee in the TestData class.
package com.ratul.GxtGridExample.client;
import java.util.ArrayList;
import java.util.List;
import com.google.gwt.i18n.client.DateTimeFormat;
import com.ratul.GxtGridExample.client.model.Employee;
public class TestData {
public static List<Employee> getEmployees()
{
List<Employee> employees = new ArrayList<Employee>();
DateTimeFormat f = DateTimeFormat.getFormat("yyyy-mm-dd");
employees.add(new Employee("Hollie Voss","General Administration","Executive Dir ector",150000,f.parse("2006-05-01")));
employees.add(new Employee("Emerson Milton","Information Technology","CTO",12000 0,f.parse("2007-03-01")));
employees.add(new Employee("Christina Blake","Information Technology","Project M anager",90000,f.parse("2008-08-01")));
employees.add(new Employee("Heriberto Rush","Information Technology","Senior S/W Engineer",70000,f.parse("2009-02-07")));
employees.add(new Employee("Candice Carson","Information Technology","S/W Engine er",60000,f.parse("2007-11-01")));
employees.add(new Employee("Chad Andrews","Information Technology","Senior S/W E ngineer",70000,f.parse("2008-02-01")));
employees.add(new Employee("Dirk Newman","Information Technology","S/W Engineer" ,62000,f.parse("2009-03-01")));
employees.add(new Employee("Bell Snedden","Information Technology","S/W Engineer ",73000,f.parse("2007-07-07")));
employees.add(new Employee("Benito Meeks","Marketing","General Manager",105000,f .parse("2008-02-01")));
employees.add(new Employee("Gail Horton","Marketing","Executive",55000,f.parse(" 2009-05-01")));
employees.add(new Employee("Claudio Engle","Marketing","Executive",58000,f.parse ("2008-09-03")));
employees.add(new Employee("Buster misjenou","Accounts","Executive",52000,f.pars e("2008-02-07")));
return employees;
}
}
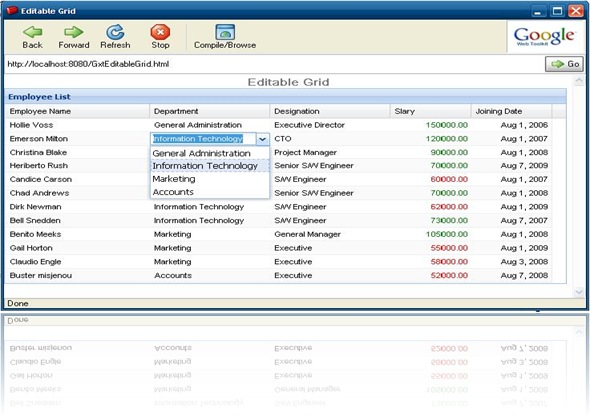
You data is prepared now to place in a GXT Grid.
Go to the onModuleLoad method of GxtGridExample class. Remove all the auto generated code of this method.
First create a list of ColumnConfig and configure each column.
List<Columnconfig> configs = new ArrayList<Columnconfig>();
ColumnConfig column = new ColumnConfig();
column.setId("name");
column.setHeader("Employee Name");
column.setWidth(200);
configs.add(column);
column = new ColumnConfig("department", "Department", 150);
column.setAlignment(HorizontalAlignment.LEFT);
configs.add(column);
column = new ColumnConfig("designation", "Designation", 150);
column.setAlignment(HorizontalAlignment.LEFT);
configs.add(column);
column = new ColumnConfig("salary", "Slary", 100);
column.setAlignment(HorizontalAlignment.RIGHT);
final NumberFormat number = NumberFormat.getFormat("0.00");
GridCellRenderer<Employee> checkSalary = new GridCellRenderer<Employee>() {
public String render(Employee model, String property, ColumnData config, int rowIndex,
int colIndex, ListStore<Employee> employeeList, Grid<Employee> grid) {
double val = (Double) model.get(property);
String style = val < 70000 ? "red" : "green";
return "<span style='color:" + style + "'>" + number.format(val) + "</span>";
}
};
column.setRenderer(checkSalary);
configs.add(column);
column = new ColumnConfig("joiningdate", "Joining Date", 100);
column.setAlignment(HorizontalAlignment.RIGHT);
column.setDateTimeFormat(DateTimeFormat.getShortDateFormat());
configs.add(column);
The setId method bind the column with a property of the model and the setHeader method set the column header. You can also set this property of the ColumnConfig by using the constructor. For the salary column here i define a custom GridCellRenderer<Employee> and set it with the setRenderer method which set the color of the salary value either green or red by checking its value. The other methods are self explanatory.
Create a ListStore of Employee type and add the employee list created in the TestData class.
ListStore<Employee> employeeList = new ListStore<Employee>();
employeeList.add(TestData.getEmployees());
Now create a ColumnModel with the column configurations defined above and a Grid of Type Employee.
ColumnModel cm = new ColumnModel(configs);
Grid<Employee> grid = new Grid<Employee>(employeeList, cm);
grid.setStyleAttribute("borderTop", "none");
grid.setAutoExpandColumn("name");
grid.setBorders(true);
grid.setStripeRows(true);
The setAutoExpandColumn is used to defined which column will be expanded automatically when you hide a column. Other methods are self identifying.
You are just one step away from running the code. Create a ContentPanel and add the Grid to the panel.
ContentPanel cp = new ContentPanel();
cp.setBodyBorder(false);
cp.setHeading("Employee List");
cp.setButtonAlign(HorizontalAlignment.CENTER);
cp.setLayout(new FitLayout());
cp.setSize(700, 300);
cp.add(grid);
RootPanel.get().add(cp);
Run the application and check the magic of GXT Grid. To view the live demo of this tutorial
Click here.