Ext GWT is a Java library for building rich internet applications with the Google Web Toolkit (GWT). If you have started working with GWT you will find the Ext GWT library very helpful for its high performance and customizable UI widgets. Here I describe you how to use this library in your GWT project.
First of all download Ext GWT 1.2.4 SDK, the latest stable version of this library and extract it.
Now Create a GWT project by following the steps I have described in my previous blog. Follow the steps to add gxt.jar to the project.
->Right click on project and select the properties menu..
->Select Java Build Path.
->Select Libraries tab.
->Click on Add External JARS and select gxt.jar. (You will find this jar file inside the folder where you have extracted the library previously. )

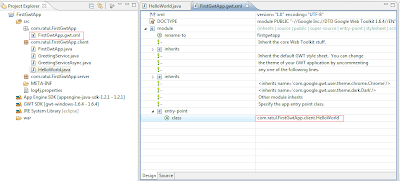
Now change the your_project_name.gwt.xml file. Add the following line in this file.
<inherits name='com.extjs.gxt.ui.GXT'/>
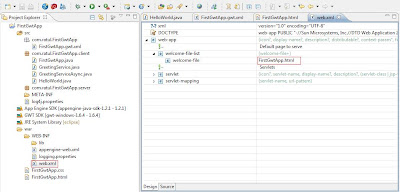
Here goes the tricky part. You will find a folder named resources in the extracted folder. This contains the css and images used in this library. Copy the css and images folder in the war folder of your application. Now add the following stylesheet to your host page.
<link rel="stylesheet" type="text/css" href="css/ext-all.css" />
And remember Ext GWT requires no doctype or the following doctype (quirksmode).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
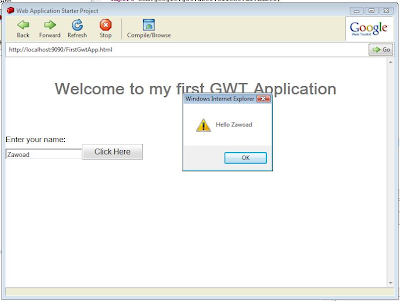
That's all. You are now ready to use the Ext GWT library to enhance your application.